When working on the AddOhms video on the difference between AC and DC, I needed a vector diagram with a sine wave. Using Adobe Illustrator, I tried with a Bézier tool, but it didn’t look quite right. Here’s two methods I found to create a better line sine.
The Quick (but not Accurate)
This method will give you something that looks sort of like a sine wave, but isn’t actually a sine wave. So if you just need a quick wavy line, this is pretty simple.
Step1: Draw a line
The first step is to simply draw a line like this:

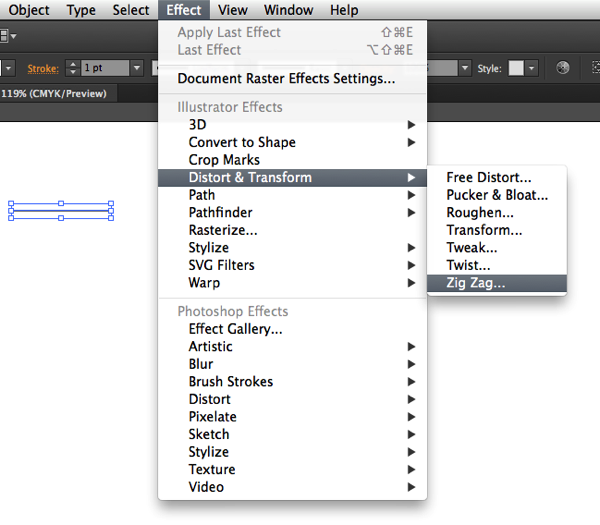
Step 2: Use an Effect (Zig Zag)
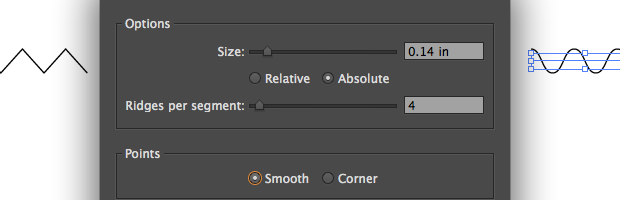
Next select the “Zig Zag” effect from the Effects Menu.

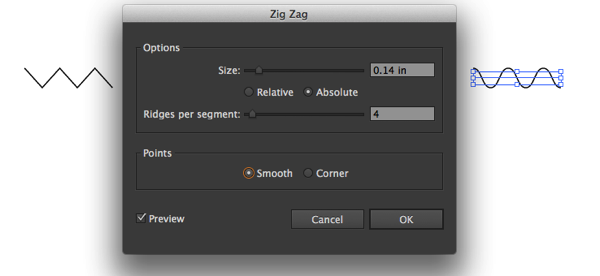
Step 3: Enable Smooth
The default waveform will look like a triangle wave. Change the Points to “Smooth” in the Zig Zag dialog and you end up with a rounded out “waveform.” (Don’t forget to enable “Preview”!)

That’s not quite a Sine Wave but for many purposes it’ll work just fine. So if you need a mathematically correct sine wave, check out this code example.
Using Postscript for a (more) correct Sine Wave
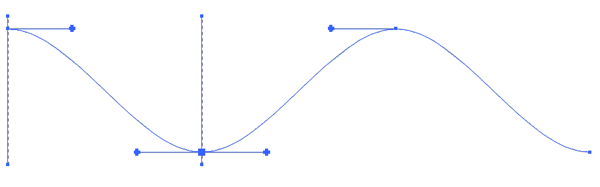
Using Illustrator’s Postscript interpreter, you can insert a better approximation of a sine wave as the images from Telegraphics show how:
Toby Thain offers this GPL Postscript code, which will generate the sine wave below using Illustrator’s Postscript Interpreter.
Once you download sine1.ps, use File -> “Place…” to place the sine1.ps into your document. I recommend checking Telegraphics.com.au for some cool tools.

Conclusion
Whether you use the Zig Zag effort or Toby’s code, either way you can get some amazing results for the most elementary wave shape.





1 Comment
nice